来源:小编 更新:2025-01-03 07:29:47
用手机看
亲爱的编程爱好者们,今天我要和你分享一个超级有趣的话题——代码小游戏!是的,你没听错,就是用代码来创造游戏,这听起来是不是有点酷炫呢?想象你坐在电脑前,手指在键盘上飞舞,不一会儿,一个充满乐趣的小游戏就诞生了。接下来,就让我们一起走进这个充满创意和挑战的世界吧!

代码小游戏,顾名思义,就是用编程语言编写的小游戏。这些小游戏可能简单,也可能复杂,但它们都有一个共同点:都是程序员们用代码一点一滴打造出来的。这种创造性的过程,不仅能够锻炼你的编程技能,还能让你体验到编程的乐趣。
想象你正在编写一个简单的猜数字游戏。当你看到玩家在屏幕上输入数字,然后你的程序能够准确地判断出对错,是不是很有成就感?这就是代码小游戏的魅力所在。

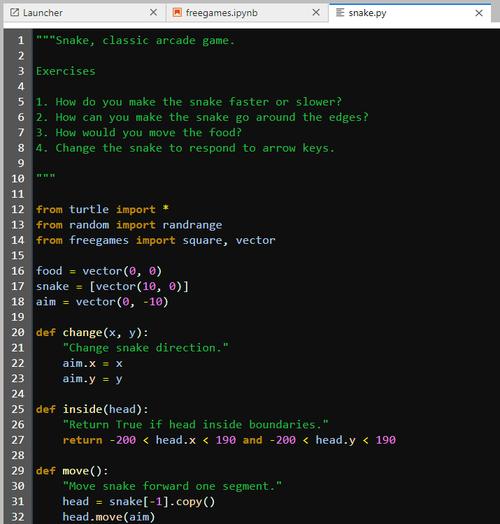
在众多编程语言中,Python因其简洁易懂、功能强大而成为了代码小游戏的得力助手。Python拥有丰富的库和框架,可以帮助你轻松地实现各种游戏功能。
比如,Pygame库就是一个专门用于游戏开发的Python库。它提供了丰富的图形界面、音频和事件处理功能,让你可以轻松地创建出各种有趣的游戏。
下面是一个简单的Python猜数字游戏示例:
```python
import random
def guess_number():
number = random.randint(1, 100)
guess = None
while guess != number:
guess = int(input(\猜猜看,这个数字是多少?(1-100):\))
if guess < number:
print(\太低了!再试一次。\)
elif guess > number:
print(\太高了!再试一次。\)
else:
print(\恭喜你,猜对了!\)
guess_number()
这个游戏非常简单,但足以让你感受到Python在游戏开发中的魅力。

如果你想在网页上创建小游戏,那么JavaScript绝对是你的不二之选。JavaScript是一种运行在浏览器上的脚本语言,它可以帮助你实现各种网页效果,包括游戏。
HTML5 Canvas API是JavaScript在游戏开发中的一个重要工具。它允许你在网页上绘制图形、动画和游戏元素。下面是一个简单的HTML5 Canvas猜数字游戏示例:
```html
这个游戏使用了HTML5 Canvas API来绘制游戏界面,并通过JavaScript来处理用户输入和游戏逻辑。
在开发代码小游戏的过程中,以下技巧可能会对你有所帮助:
1. 从小到大:先从简单的游戏开始,逐步增加难度和功能。
2. 模块化:将游戏分解成多个模块,便于管理和维护。
3. 调试:遇到问题时,及时调试代码,找出问题所在。
4. 学习:多学习其他人的代码,从中汲取经验和灵感。
随着技术的不断发展,代码小游戏将会越来越丰富和多样化。未来,我们可能会看到更多基于人工智能、虚拟现实和增强现实技术的代码小游戏。
代码小游戏不仅能够让你体验到编程的乐趣,还能锻炼你的编程技能。让我们一起动手,用代码创造更多有趣的小游戏吧!