来源:小编 更新:2025-02-22 10:55:14
用手机看
亲爱的读者们,你是否曾在安卓Canvas的世界里迷失方向?别担心,今天我要带你一起探索这个神秘的世界,揭开安卓Canvas坐标系统的神秘面纱!
想象你手中拿着一支神奇的画笔,在Canvas上尽情挥洒,绘制出各种美丽的图案。但你知道吗?在这背后,有一个强大的坐标系统在默默支撑着这一切。今天,就让我带你走进这个奇妙的世界,一起探索安卓Canvas里的坐标系统吧!

在数学的世界里,坐标系是我们描述空间位置的基础。而屏幕,作为我们展示作品的重要平台,也有着它自己的坐标系。那么,当数学的坐标系与屏幕的坐标系相遇,会擦出怎样的火花呢?
屏幕坐标系:屏幕左上角为原点,向右为x轴正方向,向下为y轴正方向。简单来说,屏幕上的每一个点都可以用(x, y)来表示。
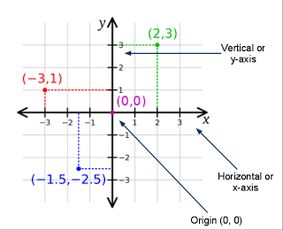
数学坐标系:以原点为中心,向右为x轴正方向,向上为y轴正方向。在数学坐标系中,我们可以用(x, y)来表示一个点的位置。
碰撞:在安卓Canvas中,屏幕坐标系与数学坐标系是紧密相连的。我们绘制图形时,实际上是在屏幕坐标系中操作,但最终呈现的效果会映射到数学坐标系中。

在Canvas的世界里,坐标系统扮演着至关重要的角色。它决定了我们绘制图形的位置、大小和方向。那么,Canvas坐标系又是如何定义的呢?
Canvas坐标系原点:Canvas坐标系的原点位于Canvas的左上角,与屏幕坐标系的原点相对应。
Canvas坐标系单位:Canvas坐标系使用像素作为单位,这意味着我们绘制的图形大小、位置等都是以像素为基准。
Canvas坐标系变换:在Canvas中,我们可以通过一系列变换操作来改变坐标系的属性,如平移、缩放、旋转等。
Canvas坐标系与屏幕坐标系的关系:Canvas坐标系与屏幕坐标系是相互关联的。在绘制图形时,我们需要将Canvas坐标系中的坐标转换为屏幕坐标系中的坐标,才能在屏幕上正确显示。

了解了Canvas坐标系的定义后,我们就可以开始绘制图形了。以下是一些常用的Canvas坐标系操作:
绘制点:使用canvas.drawPoint(x, y, paint)方法,在Canvas坐标系中绘制一个点。
绘制线:使用canvas.drawLine(x1, y1, x2, y2, paint)方法,在Canvas坐标系中绘制一条直线。
绘制矩形:使用canvas.drawRect(left, top, right, bottom, paint)方法,在Canvas坐标系中绘制一个矩形。
绘制圆形:使用canvas.drawCircle(cx, cy, radius, paint)方法,在Canvas坐标系中绘制一个圆形。
绘制弧形:使用canvas.drawArc(left, top, right, bottom, startAngle, sweepAngle, useCenter, paint)方法,在Canvas坐标系中绘制一个弧形。
绘制文本:使用canvas.drawText(text, x, y, paint)方法,在Canvas坐标系中绘制文本。
绘制路径:使用canvas.drawPath(path, paint)方法,在Canvas坐标系中绘制路径。
现在,让我们来绘制一个充满爱意的爱心吧!
1. 创建一个Canvas对象。
2. 设置Canvas的背景颜色。
3. 使用canvas.drawCircle方法绘制爱心的一半。
4. 使用canvas.drawArc方法绘制爱心的另一半。
5. 使用canvas.drawPath方法绘制爱心尖角。
6. 使用canvas.drawText方法在爱心上添加文字。
7. 显示Canvas。
完成!现在,你手中已经诞生了一个充满爱意的爱心,它将在Canvas的世界里绽放光彩!
恭喜你,你已经成功掌握了安卓Canvas坐标系统的奥秘!希望这篇文章能帮助你更好地在Canvas的世界里遨游,创作出更多美丽的作品!