来源:小编 更新:2025-02-06 18:44:13
用手机看
亲爱的读者们,你是否曾在浏览网页时,突然好奇自己手中的设备是苹果的iOS系统还是安卓系统呢?别急,今天我就要来给你揭秘这个小小的秘密!
一、揭秘navigator.userAgent:你的设备信息小侦探
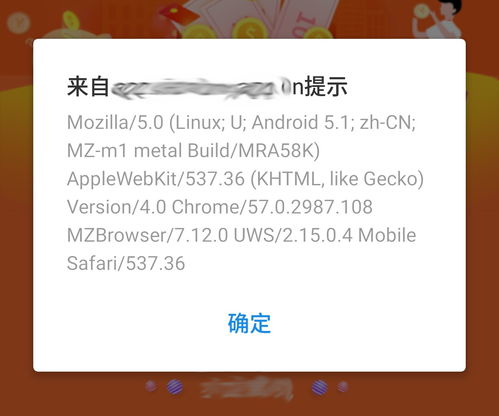
想知道自己的设备是iOS还是安卓?那就得从navigator.userAgent这个神秘的小东西入手。它就像一个隐藏在浏览器中的小侦探,能帮你挖掘出设备的各种信息。♂?
这个navigator.userAgent,它其实就是一个字符串,里面包含了浏览器的名称、版本、操作系统等信息。通过分析这个字符串,我们就能判断出你的设备是iOS还是安卓啦!

要分析navigator.userAgent这个字符串,我们得借助正则表达式这个强大的解码器。正则表达式就像一把钥匙,能打开设备信息的大门。
下面,我就来给你展示几个常用的正则表达式,帮你轻松判断设备系统:
1. 判断是否是Android系统:
```javascript
var userAgent = navigator.userAgent;
var isAndroid = userAgent.indexOf('Android') > -1 || userAgent.indexOf('Adr') > -1;
2. 判断是否是iOS系统:
```javascript
var userAgent = navigator.userAgent;
var isiOS = !!userAgent.match(/(iPhone|iPod|iPad).OS [0-9_]+/);
3. 判断是否是Windows Phone系统:
```javascript
var userAgent = navigator.userAgent;
var isWindowsPhone = userAgent.indexOf('Windows Phone') > -1;

除了正则表达式,我们还可以通过功能检测来进一步确认设备系统。功能检测就像一个放大镜,能让我们更清晰地看到设备的真实面貌。
以下是一些常用的功能检测方法:
1. 判断是否支持触摸事件:
```javascript
var isTouchDevice = 'ontouchstart' in window || navigator.maxTouchPoints > 0 || navigator.msMaxTouchPoints > 0;
2. 判断是否支持WebGL:
```javascript
var isWebGLSupported = (function() {
try {
var canvas = document.createElement('canvas');
return !!window.WebGLRenderingContext && (canvas.getContext('webgl') || canvas.getContext('experimental-webgl'));
} catch (e) {
return false;
}
})();

如果你正在使用uni-app进行开发,那么恭喜你,你有一个强大的助手——uni.getSystemInfoSync()。这个方法能帮你轻松获取设备信息,包括系统类型、设备型号等。?
下面是一个简单的示例:
```javascript
export default {
methods: {
checkPlatform() {
const systemInfo = uni.getSystemInfoSync();
const platform = systemInfo.platform;
if (platform === 'android') {
console.log('当前是安卓设备');
} else if (platform === 'ios') {
console.log('当前是iOS设备');
} else {
console.log('其他平台:', platform);
}
}
通过以上方法,你就可以轻松判断出自己的设备是iOS还是安卓啦!
当然,这些方法并不是万能的,有时候可能会出现误判的情况。但不用担心,随着技术的不断发展,这些方法会越来越完善。
希望这篇文章能帮助你更好地了解自己的设备信息,让你在开发过程中更加得心应手!