来源:小编 更新:2025-02-05 14:59:26
用手机看
你有没有想过,当你打开一个网页,它怎么就知道你是用苹果手机还是安卓手机呢?是不是觉得神奇?其实,这背后有一个小秘密,那就是JavaScript(简称JS)的强大功能。今天,就让我带你一探究竟,看看JS是如何判断iOS和安卓系统版本的!

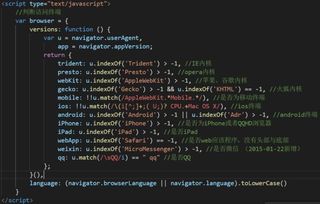
首先,我们要了解JS是如何识别设备的。它通过一个叫做navigator.userAgent的属性来实现。这个属性就像一个万能的“火眼金睛”,能够识别出设备的操作系统、浏览器类型、版本等信息。

那么,JS是如何区分iOS和安卓系统版本的呢?这就需要借助正则表达式这个强大的工具了。正则表达式就像一个身份证,能够准确地识别出设备的身份。

下面,我们就来具体看看JS是如何判断iOS和安卓系统版本的。
要判断iOS系统版本,我们可以通过以下正则表达式来实现:
```javascript
var userAgent = navigator.userAgent;
var isiOS = userAgent.match(/iPhone|iPad|iPod/i) && !window.MSStream;
var iOSVersion = userAgent.match(/OS (\\d+)_(\\d+)_?(\\d+)?/);
这里,我们首先通过`match(/iPhone|iPad|iPod/i)`来判断设备是否为iOS设备。通过`match(/OS (\\d+)_(\\d+)_?(\\d+)?/)`来获取iOS的版本信息。
要判断安卓系统版本,我们可以通过以下正则表达式来实现:
```javascript
var userAgent = navigator.userAgent;
var isAndroid = userAgent.match(/Android/i);
var androidVersion = userAgent.match(/Android (\\d+\\.){1,2}\\d+/);
这里,我们首先通过`match(/Android/i)`来判断设备是否为安卓设备。通过`match(/Android (\\d+\\.){1,2}\\d+/)`来获取安卓的版本信息。
下面,我们通过一个简单的实例来演示如何使用JS判断iOS和安卓系统版本。
```javascript
var userAgent = navigator.userAgent;
var isiOS = userAgent.match(/iPhone|iPad|iPod/i) && !window.MSStream;
var isAndroid = userAgent.match(/Android/i);
var iOSVersion = userAgent.match(/OS (\\d+)_(\\d+)_?(\\d+)?/);
var androidVersion = userAgent.match(/Android (\\d+\\.){1,2}\\d+/);
if (isiOS) {
console.log('设备为iOS,版本为:' + iOSVersion);
} else if (isAndroid) {
console.log('设备为安卓,版本为:' + androidVersion);
} else {
console.log('未知设备');
运行这段代码,你会在控制台看到设备是否为iOS或安卓,以及对应的版本信息。
通过以上介绍,相信你已经对JS判断iOS和安卓系统版本有了更深入的了解。其实,这只是JavaScript强大功能的一个缩影。在未来的开发中,我们可以利用JS的更多特性,为用户提供更好的体验。